Website ADA compliance ensures that your website is accessible to people with disabilities, in line with the Americans with Disabilities Act. It implies that you should create and maintain your website so those with disabilities can easily navigate, engage with, and access its content.
Throughout my 15 years of website development, I’ve witnessed a substantial increase in the significance of ADA compliance. One thing is certain — regardless of a person’s physical or mental capabilities, ADA compliance attempts to provide everyone equal access and opportunity. But it’s not just about meeting legal requirements.
I created this guide to walk you through the fundamental principles and best practices of ADA compliance in website design.
Let’s take a closer look!
What is ADA compliance?
“ADA compliance” describes adhering to the rules and regulations established by the Americans with Disabilities Act. This civil rights law, enacted in 1990, forbids discrimination against people with disabilities in several public settings, including workplaces, public spaces, and transportation.
In terms of websites, ADA compliance brings these safeguards into the digital sphere, guaranteeing that people with disabilities may interact with and access online material to the fullest extent possible. This covers those with visual impairments who may use screen readers and mobile people who may use assistive technology to access websites.
Your business can make the Internet more inclusive for all users by considering ADA compliance when designing and developing your website.
Why Should You Care About Having an ADA Compliant Website?
Think about it this way: if your physical business had steps at the entry, you would add a ramp or elevator to allow those with mobility limitations to access and explore the store. Similarly, having an ADA compliant website is equivalent to offering a virtual ramp or elevator for those with disabilities to reach your online presence.
Additionally, a recent study indicated that 57 million Americans, or nearly 20% of the population, live with a disability, making this a sizable market segment that you shouldn’t ignore.
But that’s not all. Here are some of the reasons why you should care about having an ADA compliant website:
Accessibility for all users
Ensuring your website complies with the ADA enables people with disabilities to interact entirely with your online information and services. This demonstrates that your company supports diversity and offers everyone equal access.
Legal compliance
For many companies and organizations, ADA compliance is a legal need. Legal ramifications, such as lawsuits and penalties, may arise from not adhering to these standards. You can guarantee adherence to accessibility guidelines and lower the possibility of legal problems by establishing an ADA compliant website.
Improved user experience
ADA-compliant websites frequently have enhanced usability and functioning, which benefits all users, not just those with impairments. Accessibility features such as alt text, captions, and keyboard navigation can improve the user experience by offering clear information and simple navigation.
Increased reach and customer base
Your potential clientele grows if you make your website accessible to people with impairments. Since a sizable section of the population is disabled, providing for their requirements will enable you to reach a wider audience and maybe draw in new business.
Positive brand reputation
Building an ADA compliant website contributes to your company’s or organization’s excellent brand image. It demonstrates your commitment to accessibility and inclusion for all users, which may set you apart from the competition and draw in clients who share similar values.
ADA Compliance Requirements: What does the ADA say about websites?
Since the ADA was created before the Internet was widely accessible, it does not reference websites expressly. However, the ADA mandates that establishments give people with disabilities equal access and accommodations.
As a result, several courts have held that websites are considered places of public accommodation concerning the ADA. For instance, the National Federation of the Blind v. Target Corp. (2006) lawsuit found that the Target website violated the ADA because it made it more difficult for people with visual impairments to access the same goods and services as those without disabilities. This decision established a standard for future ADA-related website accessibility cases.
This implies that to comply with the ADA, companies and organizations must ensure that their websites are accessible to people with disabilities.
How WCAG 2.1 and ADA Compliance Standards Relate
The Web Content Accessibility Guidelines 2.1, or WCAG 2.1, are essential for businesses and organizations to comply with the Americans with ADA on their websites. These guidelines offer a set of globally accepted criteria for ensuring that web content is accessible to people with impairments.
The ADA mentions WCAG 2.1 as the standard to be adhered to, although it does not explicitly specify the technological criteria for website accessibility. Because of this, companies and organizations who want to abide by the ADA frequently utilize WCAG 2.1 as a baseline to ensure their websites are accessible to people with impairments.
Here’s a breakdown of WCAG 2.1’s levels of compliance:
Level A
At this level, accessibility standards primarily focus on ensuring that people with impairments can access and utilize the website. It comprises recommendations such as giving an alternate image text, using clear and simple language, and ensuring that all features can be accessed via a keyboard.
Level AA
Building on Level A, this level has rules that deal with more complicated accessibility problems. Its main goal is to improve the content’s comprehensibility, operability, and perceptibility for people with impairments. This covers rules like captioning movies, ensuring text and background colors contrast, and giving users clear directions on engaging with the content.
Level AAA
With criteria that include the most sophisticated accessibility needs, this is the highest degree of compliance. It seeks to offer the most significant accessibility possible to people with impairments. Level AAA standards include captioning movies in sign language, showing text alternatives for non-text information, and ensuring the content is easily accessible and understandable.
Note: To guarantee better accessibility for their website visitors, many companies and organizations aim to attain at least Level AA compliance, even though Level AAA compliance is the most thorough.
Check your Website's SEO
At the core of our web presence is a commitment to effective Search Engine Optimization (SEO) that ensures your journey on our site is both informative and effortless.
The 4 groups of accessibility issues under WCAG guidelines
In addition, accessibility issues are categorized into four distinct groups (POUR) under WCAG guidelines:
- Perceivable: This category aims to guarantee that, irrespective of their sensory capacities, all users can see and comprehend the content shown on a website. This entails offering clear and concise material, captions for films, and alternate text for photos.
- Operable: The operability category deals with a website’s usability and functioning, especially for people with mobility issues. This entails offering keyboard navigation alternatives, enabling users to halt or pause time-based media, and steering clear of content that can trigger convulsions or other bodily responses.
- Understandable: This category aims to ensure that a website’s functioning and content are coherent to all visitors. This entails utilizing straightforward language, logically arranging the material, and communicating instructions and error warnings.
- Robust: The robustness category ensures that a website is compatible with various assistive and developing technologies and can be accessed and used by them. This includes adhering to industry standards for development techniques, avoiding specialized technology, and offering cross-browser and cross-platform compatibility.
Your website can effectively cater to a diverse audience and offer a seamless user experience by prioritizing clarity, organization, and compatibility.
How to Create an ADA Compliant Website in 8 Ways
Creating an ADA compliant website entails adhering to criteria and best practices to guarantee accessibility for people with impairments. Here are eight steps you can take to make your website ADA compliant:
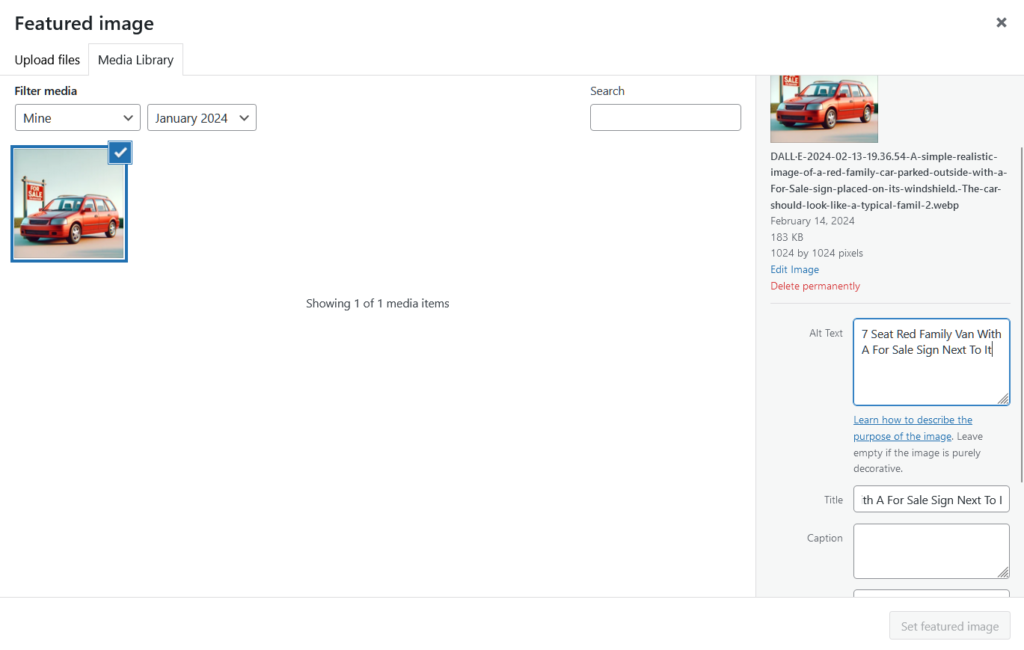
1. Use descriptive alt text for images

Alt text is a written alternative to pictures that helps those who are visually impaired understand the material. Always make sure the alt text appropriately reflects the image.
2. Provide proper headings and structure
Utilize heading tags (H1, H2, H3, and so on) to organize your material. This facilitates page navigation and comprehension of the information structure for screen readers.

Additionally, by making the text simpler to understand and browse, employing appropriate titles and layouts helps those with cognitive difficulties.
3. Ensure keyboard accessibility
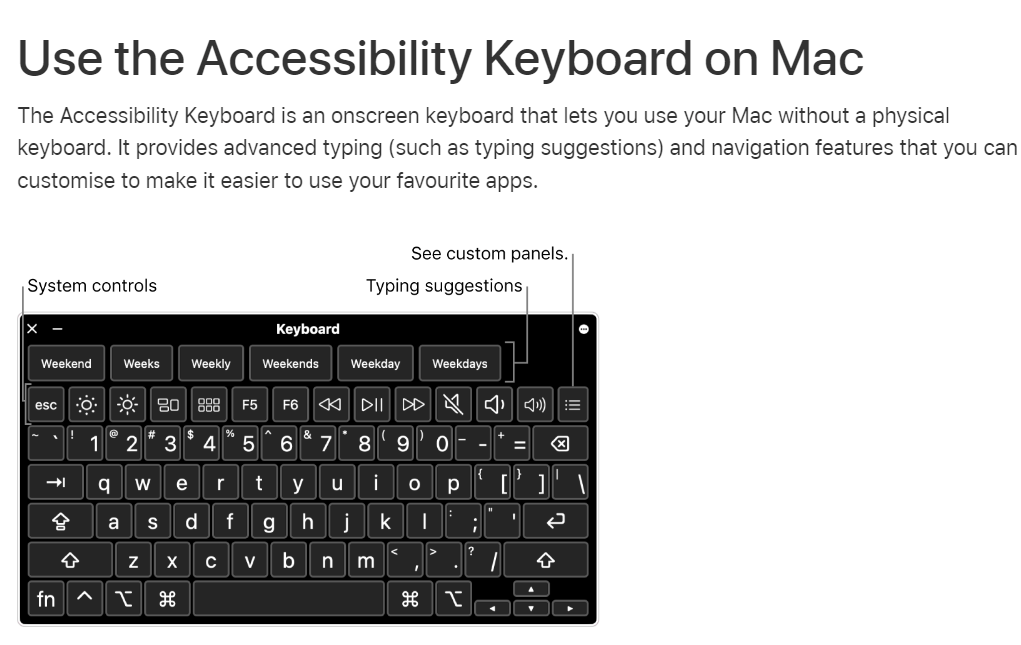
Keyboard accessibility is essential for people who are unable to use a mouse. Ensure that all interactive components, including links and buttons, can be accessed and used solely with a keyboard. Apple is a prime example of a corporation that promotes keyboard accessibility in its products.

Their Macs have keyboard shortcuts and choices for navigating their operating systems and programs without a mouse.
4. Provide clear and concise content
Avoid using jargon and complicated terminology, and speak clearly. All users—including those with cognitive disabilities—benefit from clear and concise material because it lessens confusion and makes information simpler to absorb.

Giving people with cognitive impairments access to other formats, including audio or visual assistance, can help them understand the material.
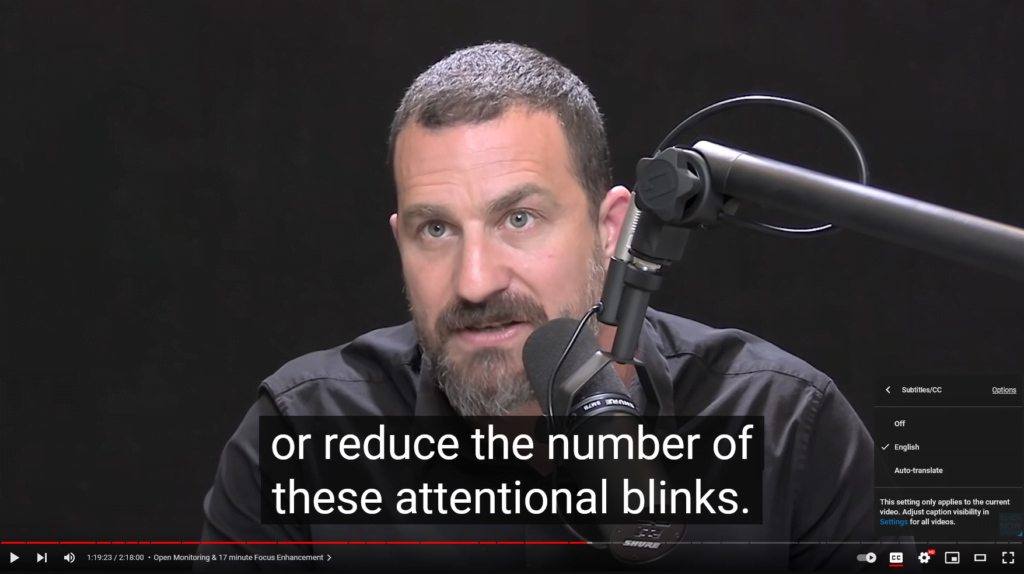
5. Add captions and transcripts for multimedia
People with hearing impairments should be able to access audio and video information using transcripts or captions. This guarantees that all individuals have access to the information presented in the multimedia, irrespective of their level of hearing.

Those who prefer reading over listening or have trouble comprehending spoken language could also benefit from providing transcripts and captions.
6. Use descriptive and meaningful link text
Use relevant and evocative link text that precisely explains the connection’s destination. This will enable users of assistive technology to comprehend the link’s purpose without depending entirely on visual clues.

Also, avoid general expressions like “click here” or “read more,” as these convey no information or context about the topic they link to.
7. Test your website for accessibility
Test your website frequently using assistive technology and accessibility tools to find and address any accessibility problems. This will guarantee that various assistive tools and gadgets, including screen readers and braille displays, are compatible with your website.

Regular accessibility testing will allow you to make the required changes to provide equitable access to your website’s content and enhance the user experience for people with disabilities.
8. Consider the use of color in your website design
Make sure those with color blindness or other visual impairments can utilize the color scheme you select. When communicating vital information that might be understood only by color, use contrasting hues and offer alternate language or labels.

Furthermore, consider giving customers the ability to alter the website’s color scheme to suit their requirements and tastes.
Your ADA compliant website checklist
Here’s a 20-step ADA compliant website checklist to ensure that your website is accessible to people with disabilities, including those who use assistive technologies like screen readers or keyboard navigation tools:
- Is the website keyboard accessible?
- Does alt text accompany all images and multimedia content?
- Does the website have clear and consistent headings?
- Are all forms and input fields properly labeled?
- Is there a skip navigation option available?
- Have you tested the website with screen reader software?
- Are color contrasts sufficient for visually impaired users?
- Are there any time limits or auto-play features that can be adjusted or turned off?
- Does the website provide captions or transcripts for audio and video content?
- Are there any flashing or blinking elements that could trigger seizures in users with photosensitive epilepsy?
- Is the website compatible with assistive technologies such as screen magnifiers or voice recognition software?
- Have you provided alternative ways to access content, such as text-only versions or downloadable PDFs, for users who may have difficulty accessing specific formats?
- Does the website have a logical and consistent navigation structure?
- Have you ensured that all links are descriptive and make sense out of context?
- Is there a way to enlarge text without causing content to be cut off or overlapping on smaller screens?
- Have you provided clear instructions and error messages for form validation?
- Does the website provide a mechanism to pause, stop, or hide moving, blinking, or scrolling content?
- Have you included descriptive labels for form elements that may not be self-explanatory, such as radio buttons or checkboxes?
- Does the website have sufficient color contrast between text and background colors?
- Have you tested the website’s accessibility features on different devices and browsers to ensure consistency?
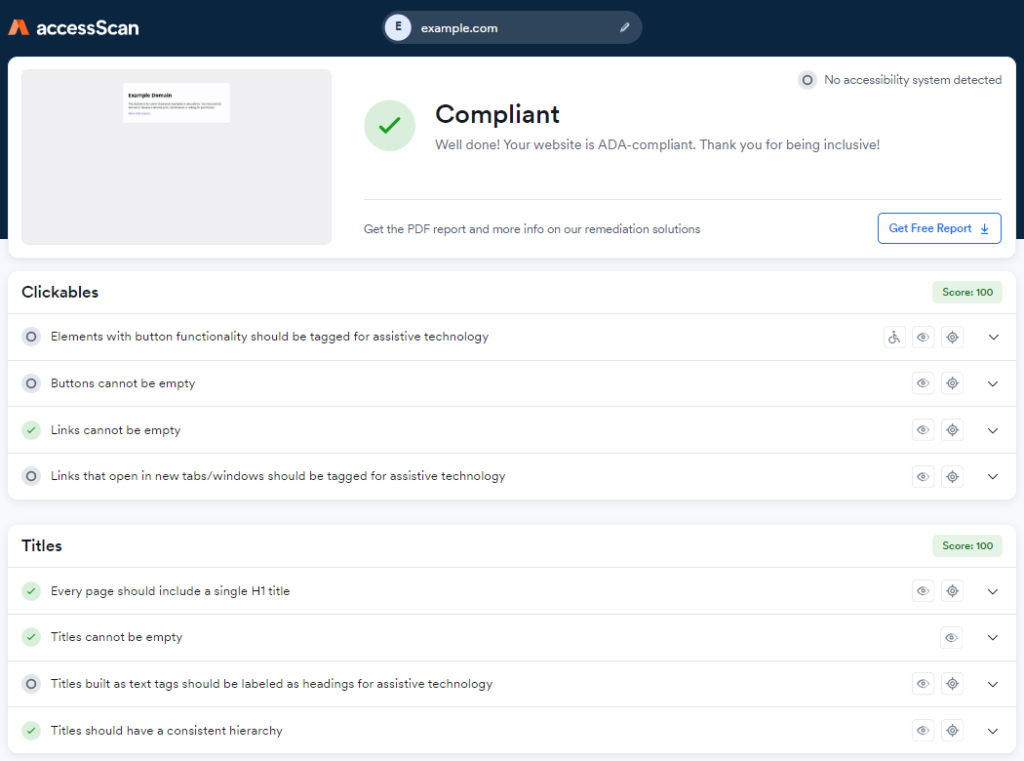
Using an ADA compliant website checker
You can be sure that your website complies with the required accessibility requirements by using an ADA compliant website checker. These web tools examine the text and code of your website to find any possible accessibility problems.
Here are some of the best ADA compliant website checkers you can try:
- WAVE Web Accessibility Evaluation Tool: Known for its extensive examination of website accessibility, the WAVE tool was created by WebAIM. It makes it simple to find and fix any accessibility issues on your website by giving you thorough information on mistakes, alarms, and features that require enhancement.
- AChecks: This tool has robust evaluation features along with an easy-to-use interface. It offers comprehensive reports with recommended fixes for every issue found and supports several accessibility standards, such as WCAG 2.0 and Section 508.
- Axe by Deque: Axe is a popular accessibility testing tool to incorporate into your development process. It helps you quickly address accessibility problems by providing actionable insights in comprehensive reports and automating testing for online apps.
- Lighthouse: Lighthouse is an open-source Google tool that evaluates performance, best practices, and SEO in addition to accessibility. It offers a thorough analysis with doable recommendations to raise the general caliber and accessibility of your website.
- Siteimprove Accessibility: Siteimprove provides a range of solutions to assist businesses in keeping their online presence accessible. Its accessibility section helps create an inclusive online experience for all users by offering priority issue reporting, automatic scans, and extensive training resources.
You can proactively find and fix accessibility issues and ensure that your website is accessible to everyone, regardless of their disability, by using these ADA compliant website checkers.
5 ADA compliant website examples
Here are five ADA compliant website examples you can draw inspiration from:
1. Apple
Apple’s website design is renowned for being simple and minimalist, but it also goes above and beyond regarding accessibility.

The website has easy-to-navigate headers and labels, image alt text, and video captions. Keyboard navigation, high contrast settings, and a layout compatible with screen readers are further accessibility features.
2. Target
Target has worked hard to make sure that everyone can access its website. To help those with vision difficulties, the website has high-contrast colors, detailed links, and keyboard navigation.

Target’s website also offers written transcripts for audio material so that people who are hard of hearing may still access the information. Additionally, the website provides customizable font sizes for customers with varying visual demands and is screen reader-friendly.
3. Microsoft
Microsoft’s website design demonstrates its dedication to accessibility. The website offers skip navigation choices, closed captioning for videos, and text replacements for photos for ease of use.

Furthermore, Microsoft’s website provides keyboard shortcuts for users who struggle with mouse navigation, making it possible for those with physical limitations to browse the website without any difficulties. The website is also accessible to users with various impairments since it complies with web accessibility rules.
4. Bank of America
By making its website accessible to people with disabilities, Bank of America has made significant progress.

The website offers settings for color contrast, font size adjustment, and screen reader compatibility. Furthermore, the website’s uniform and simple structure facilitates information comprehension and navigation for users with cognitive limitations.
5. The New York Times
The New York Times website prioritizes accessibility, including tools like keyboard navigation, text scaling, and alt text for photos.

To further promote diversity, the website offers transcripts for audiovisual material.
Is ADA Compliance Mandatory for Websites
Not all websites must comply with the ADA. The Internet did not exist in its current form when the ADA was drafted. So, website accessibility is not explicitly covered by the law.
However, courts have determined that websites deemed “places of public accommodation” are covered by the ADA. This has given rise to an ongoing discussion over the level of ADA compliance that websites must have, as well as legal concerns.


